Creating effective websites starts with a focus on the user. Interactive websites, which facilitate user interaction, communication, and response to various content, excel in this regard. User-centered design is crucial for such sites. They are personalized and engaging, offering users control over their experience and guiding them to relevant information.
Having a website is critical in your marketing strategy. To maximize its impact, it’s essential to encourage user engagement. Engaged visitors are likelier to return, subscribe to newsletters, make purchases, and share your content.
In this article, we’ll explore the features that would let you understand better how to create interactive websites for better user engagement
Key Features towards Creating an Interactive Website
The features of a website can become exciting and interactive. Most people look for some features on a website. Each website is unique and provides different features, but features that will attract the user are several.
Loading animation

Loading animations usually attract attention and keep users’ eyes on the loading screen. This can help the page load faster and add polish to your brand’s personality and everything will feel okay that everything is loading. The best loading animations communicate the wait time, as in many ways shorter seems faster and users are less likely to bounce or leave.
You can load a spinning wheel, a loading bar, or GIF, to show how much of the loading is completed. Besides, adding sound effects makes the waiting time more user-friendly.
Learn how to create an e-commerce website with shopify
Scrolling effects
Once you start to scroll on the interactive websites, you will get a nice design and enjoy the scrolling. What you want is for your users to enjoy browsing your site, and taking your content. This is a good case where scrolling effects can prove useful. Some of the most popular options are:

- Horizontal scrolling: In this, the user doesn’t have to scroll up and down, he can scroll left and right of the window to see content from the sides of the window.
- Infinite scroll: As we get to the bottom of the page, then whatever is loaded will continue to load the content as an infinite scroll.
- Parallax scrolling: The illusion of depth is built by this scrolling pattern. It basically fixes some of the elements on the page and some of them scroll slower than others. Thus it gives the impression of some of the elements moving in advance of others for 3D effect.
- Dynamic scrolling: A place where the elements appear and disappear when you scroll down the screen. Generally, web designers will have the page set up so that the viewer begins experiencing a moving page, but the background – or some other dominant feature – rests still as other aspects slide into place with each scroll.
Hover animations

Another type of animation that can please your visitors is hover animations. Hover animations are displayed when a user hovers over a website element or link.
Animated elements have a colour and dimensions that can change when the user hovers and a different descriptor string that can be used to cause the element to change colour, expand, shrink, spin and any other actions that have been coded for them when the user hovers.
Visitors like hover animations such as loading animations and they can reassure them that your site is up and functional. Web visitors can be entertained as well as have their attention caught and held by these visual, entertaining types of content.
SlideShows

Slideshow is interesting and engaging and can keep your audience on your site longer.
If you have serial content or separate pieces of content that you want to organize and allow users to easily navigate, a carousel slider is helpful. If the page has just 2 third images, an inline carousel is perfect for them to check just one of the images and feel the full enjoyment.
Also, use an infinite loop carousel if your page has a lot of images and for continuous scrolling until the visitor leaves the page.
Checkout how to improve website’s SEO
Videos

Video is a great way to make your website more interactive as users will play, share and engage with videos more than they will with text. It will also help to increase conversions. If you’re talking about video, customers are 10 times more likely to interact with videos compared to text. Pages with videos will get 88% more time on the page.
Websites with a lot of text-heavy content benefit from video interactivity and engagement. Usted puede usar videos en lugar de sólo texto como la principal fuente de información en su página web. Videos can be used as clickable links on interactive websites, to present a feature or product or show a section of your website.
Quizzes, surveys, and forms

The way to go is to use online surveys, quizzes, and forms to engage people on your website. Quizzes are fun, and most people don’t mind taking a minute or two to do one. Plus, because they are on your site for a longer time, they also will help you lower your website bounce rate.
Which is the best form plugin to use to make interactive quizzes, surveys and polls if you’re a WordPress user? The answer is WPForms. With this, you can build polls on your website and have the ability to present the results in real time. Additionally, you could make surveys that change based on people’s responses. For your website, you’ll have forms to engage with your visitors.
Contact forms allow you to answer the doubts of the users. They can help you collect some demographic data and find the people you’re trying to reach.
These features make your site more interactive not only because they can tell you what your potential customers think they may require, or receive feedback on how you’re doing.
Read more to improve your website’s speed and Performance
Testimonials

Most businesses use ratings, and they come in all sorts of formats, so you can utilize the one that will work best for your company. One trick is simply to ask users to rate their experience after they buy a product or a service, which can help you maximize the amount of ratings. With surveys and voting systems you can collect data for tests and even to optimize the user experience of your website.
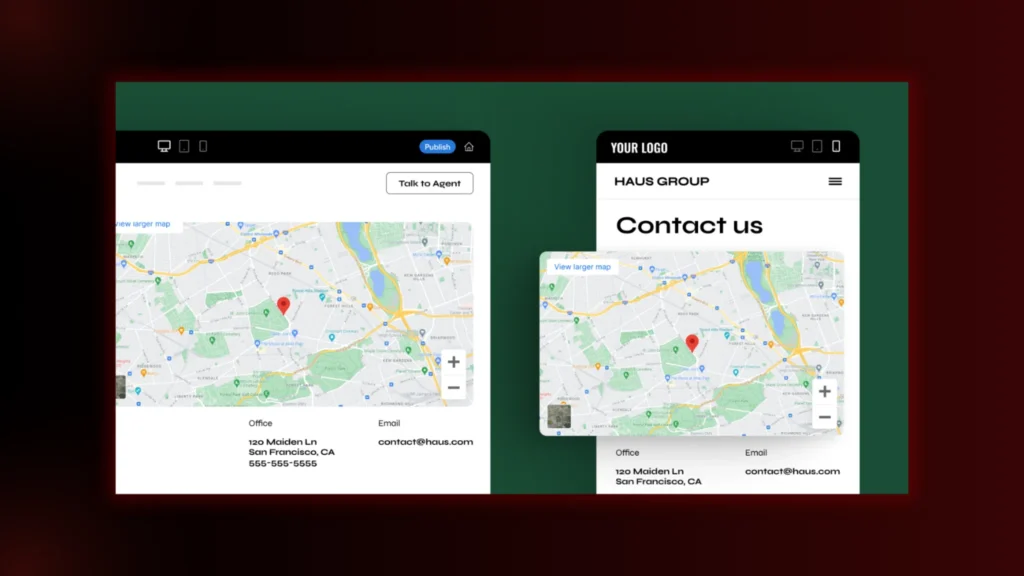
Maps with locations
Maps can be really helpful when trying to help customers find your products or services.

Let customers easily locate you, find out more about what you provide, and make a better decision when deciding to buy or not without leaving your site. We suggest choosing an interactive map that places some interesting information about every location at the graphic’s fingertips.
Final Thoughts
By now you must be aware of How to create interactive websites for better user engagement- with the aforementioned several key features to add. And if you want a professional and highly experienced team to create an interactive website for you, BrandClickX is here to make this happen!
Contact us to discuss more!
FAQs
1. What are the essential features to include when learning how to create interactive websites for better user engagement?
When learning how to create interactive websites for better user engagement, essential features include responsive design, user-friendly navigation, interactive elements like forms and quizzes, and personalized content tailored to your audience.
2. Why is responsive design important in learning how to create interactive websites for better user engagement?
Responsive design is crucial in understanding how to create interactive websites for better user engagement because it ensures your site looks and functions well on all devices, improving the user experience across platforms.
3. How can multimedia enhance your efforts in how to create interactive websites for better user engagement?
Using multimedia like videos, animations, and images plays a significant role in how to create interactive websites for better user engagement by making the site visually appealing and keeping users engaged longer.