Have you ever wondered why some websites effortlessly guide you to click that “Buy Now” button, while others leave you feeling lost and frustrated? The secret lies in the magic of User Interface (UI) and User Experience (UX) design. When done right, UI/UX can transform casual website visitors into loyal customers, significantly boosting your conversion rates.
In this blog post, we’ll explore the best UI/UX practices for more conversions, offering actionable tips and insights to help you create a website that not only looks great but also drives results.
Understanding the impact of UI/UX on conversions
First impressions count: Your business gets a first impression with your visitors within the first 50 milliseconds of them landing on your website. Bad user experience causes a bad sentiment that results in a high bounce rate and goes unchecked.
You need to understand how UX design impacts the conversion rate for your website, to remove potential roadblocks, create business value and get more return on investment (ROI) for your design projects.
The Synergy of UX and CRO: Every element of the sales funnel should be guided by User Experience (UX) and Conversion Rate Optimization (CRO) together. It is expected that by the year 2025, 80 percent of B2B sales interactions will take place in digital channels, making a strong strategic website a great prospect of generating considerable returns.
Tangible results: The statistics for an investment in good UI/UX design potentially has a significant impact on a conversion rate. For instance, any changes in user interface design is likely to boost conversion rates by up to 200%, and changes in user experience design can potentially increase them by 400%.
Read more to know about AI in web development
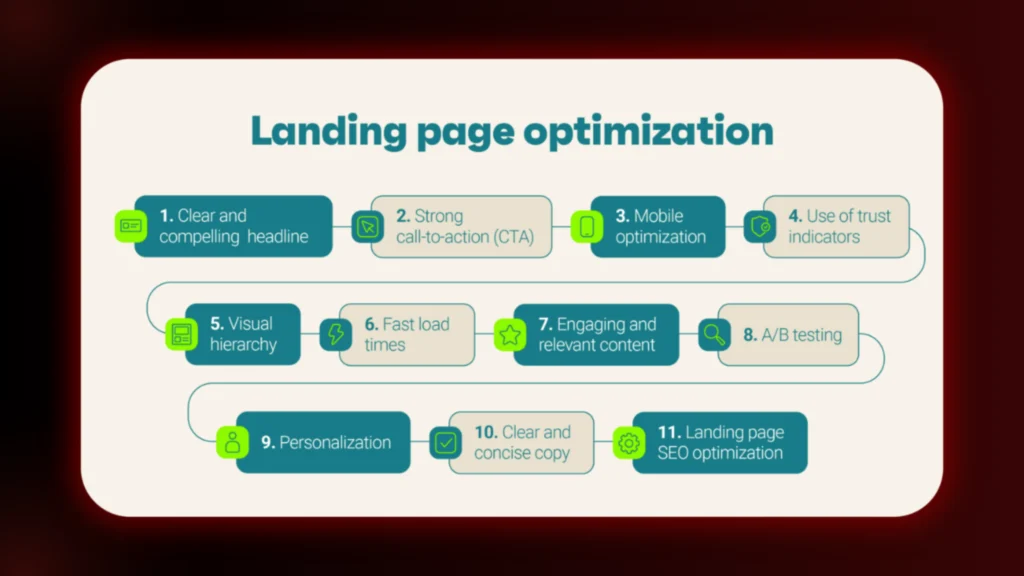
Key UI/UX practices to boost conversions
Here are actionable UI/UX practices you can implement to enhance your website’s user experience and drive more conversions:
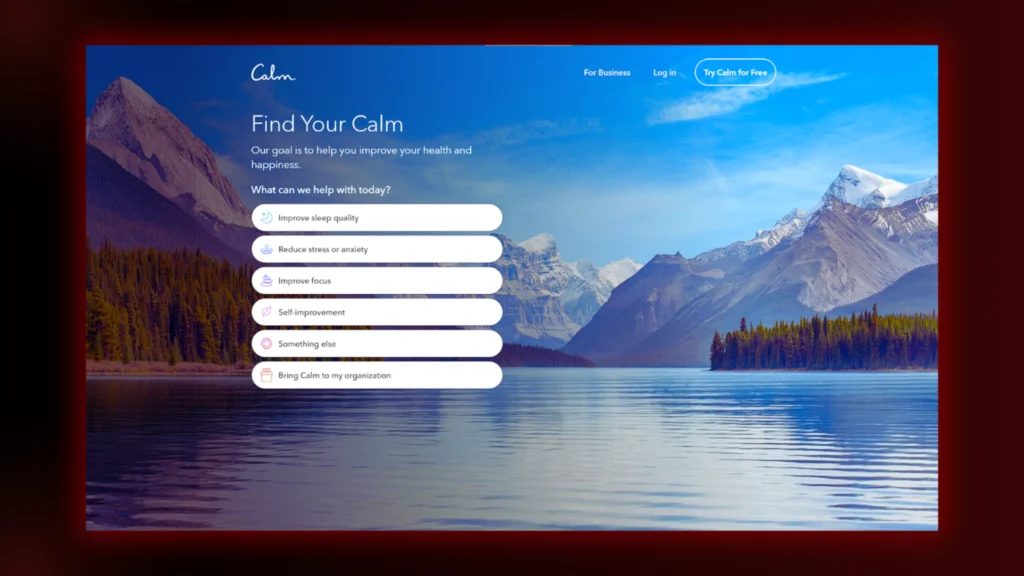
1. Clarity is key:

- Clear Navigation: Ensure your website has intuitive and straightforward navigation2. Users should easily find what they’re looking for without getting lost or confused.
- Concise Messaging: Craft clear and concise messaging that speaks directly to your target audience. Use language they understand and highlight the benefits of your products or services.
- Visual Hierarchy: Use visual elements like headings, subheadings, and bullet points to break up text and guide users through the content.
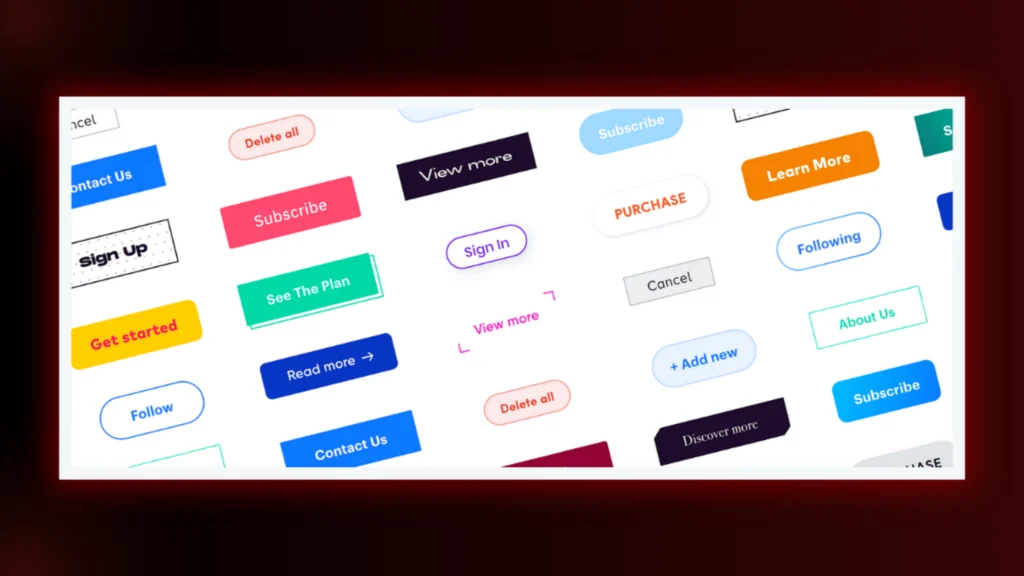
2. Enticing CTAs:

- Compelling Copy: Use strong verbs and benefit-oriented language to create compelling call-to-action (CTA) buttons. Evoke enthusiasm or emotion to make the experience more engaging.
- Eye-Catching Design: Make your CTA buttons stand out with eye-catching colors and a design that aligns with your brand. Ensure they are easily visible and clickable.
- Strategic Placement: Place CTAs strategically throughout your website, especially on landing pages and high-traffic areas.
3. Optimize Landing Pages:

- Dedicated Landing Pages: Use dedicated landing pages for marketing campaigns and advertisements. These pages should be specifically designed and optimized to convert visitors into customers.
- Remove Distractions: Unlike regular web pages, landing pages should remove all navigation and links to eliminate distractions and focus users on a single product or CTA.
- Align with Ads: Ensure your landing page’s content and design align perfectly with the content of your advertisements. This creates a seamless and consistent experience for users.
Learn about core web vitals
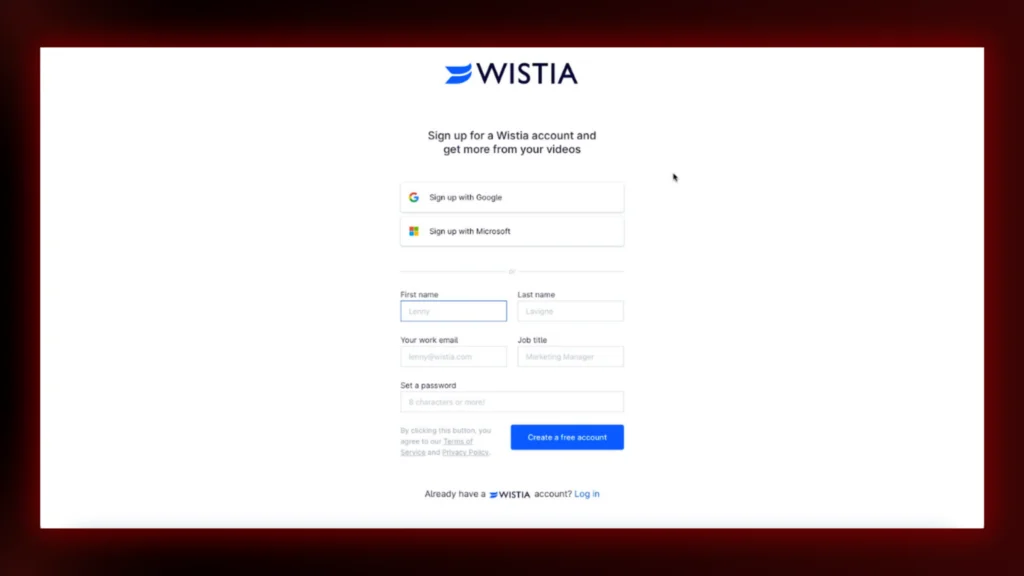
4. Streamline Forms:

- Keep it Simple: Only ask for the most crucial information you need on your forms. The fewer fields, the higher the chance of users completing the form.
- Single Column Layout: Stick to a single-column web form layout, especially for long, multi-step forms. Single-column layouts are easier to follow and complete.
- Easy to Hard: Arrange your form fields from easiest to hardest, starting with questions like name and email before moving on to more time-consuming questions.
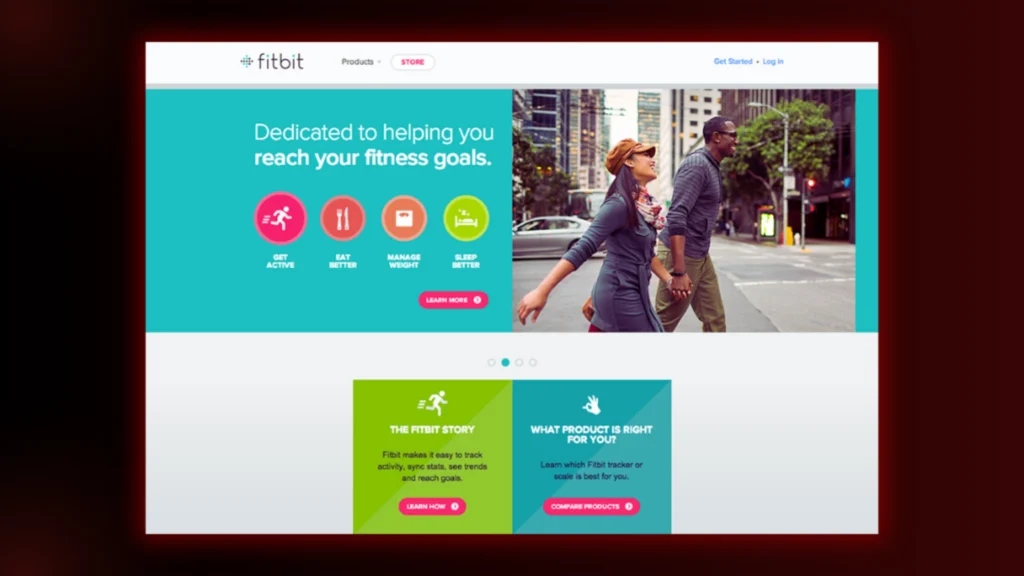
5. Leverage Visuals:

- High-Quality Images: Use high-quality images and videos to showcase your products or services. Visuals can capture attention and communicate value more effectively than text alone.
- Product Angles: Provide multiple product images from various angles to give viewers a better understanding of what you’re offering.
- Human Faces: Incorporate visuals with human faces to increase conversion rates. People are wired to respond to facial expressions and emotions, creating a more personal connection.
6. Build Trust:
- Customer-Centric Messaging: Use customer-centric messaging to earn trust and generate interest. Focus on the benefits of your product or service and how it solves their problems.
- Social Proof: Incorporate social proof elements like customer testimonials, reviews, and case studies to build credibility.
- Clear Communication: Be transparent and upfront about your pricing, policies, and guarantees.
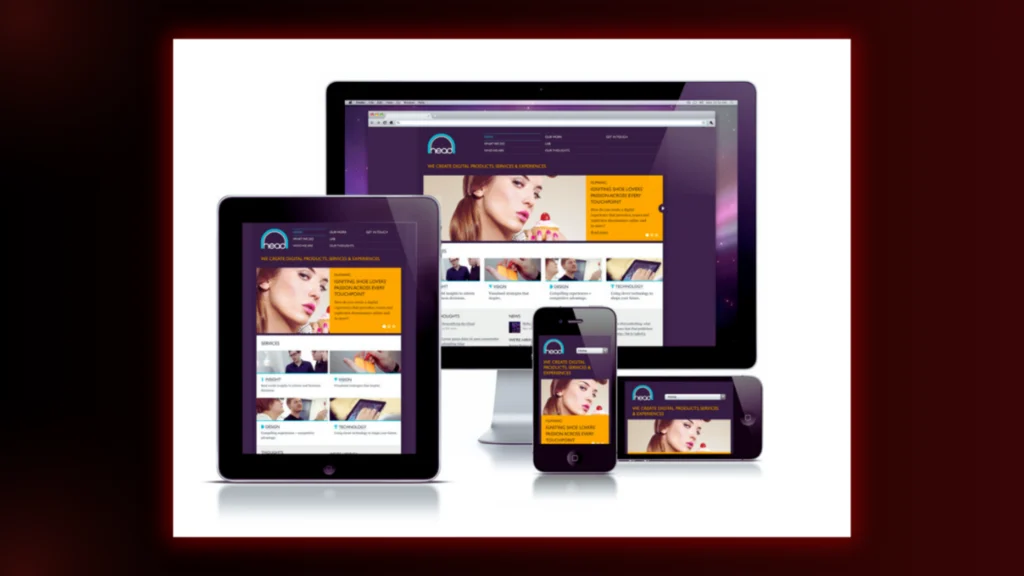
7. Optimize for Mobile:

- Responsive Design: Ensure your website is fully responsive and adapts seamlessly to different screen sizes and devices.
- Mobile-Friendly Navigation: Make sure your navigation is easy to use on mobile devices, with clear menus and touch-friendly elements.
- Fast Loading Times: Optimize your website for fast loading times on mobile devices, as users are more likely to abandon a slow-loading site.
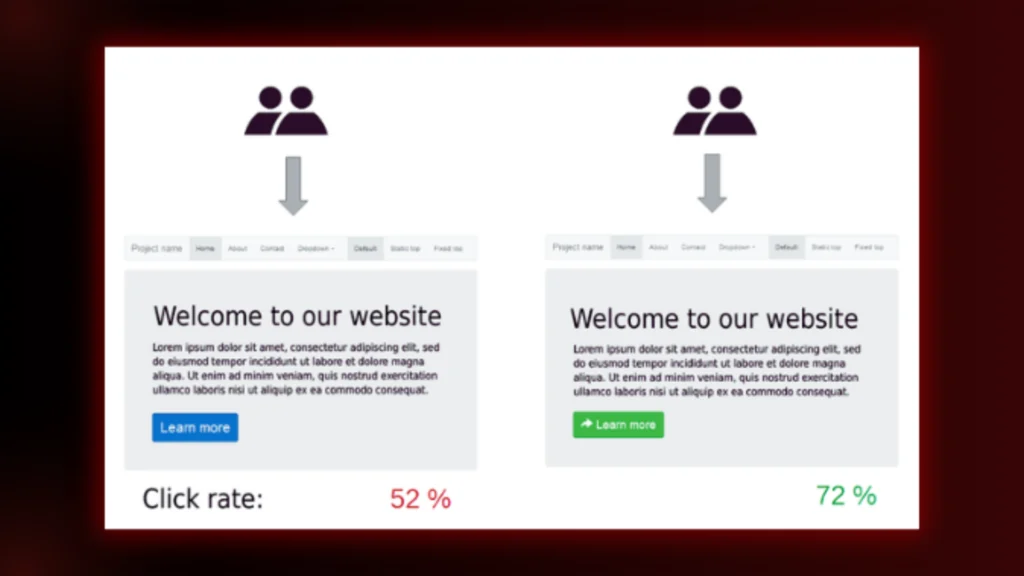
8. A/B Testing:

- Test Variations: Conduct A/B tests to compare different versions of your website elements, such as headlines, CTAs, and images.
- Data-Driven Decisions: Use the results of your A/B tests to make data-driven decisions about which variations perform best.
- Continuous Improvement: Continuously test and optimize your website to improve its performance over time.
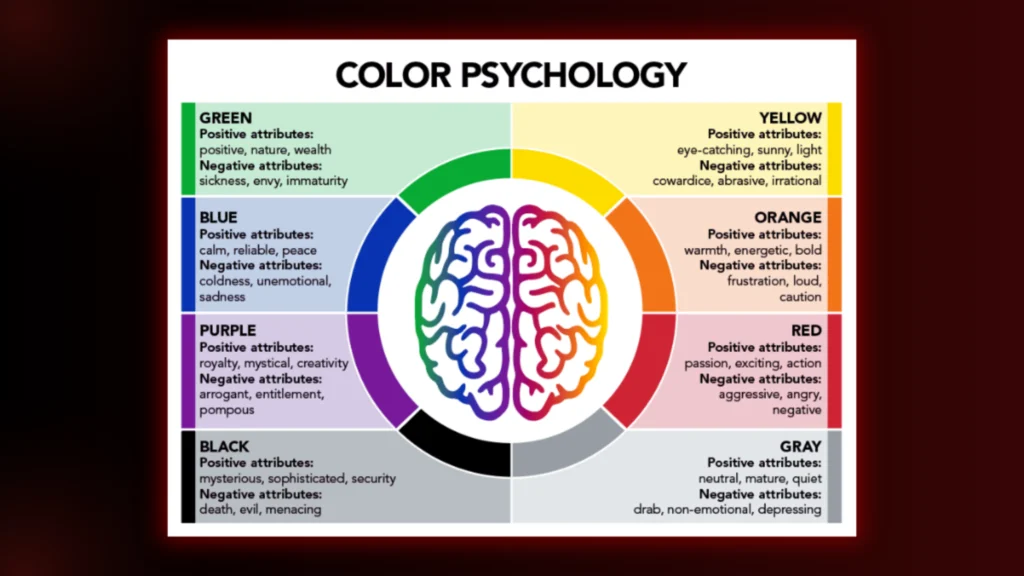
9. Color Psychology:

- Strategic Use of Color: Use color strategically to influence user behavior and emotions. Different colors evoke different feelings, so choose colors that align with your brand and messaging.
- Color Contrast: Ensure sufficient colour contrast between text and background to improve readability.
- Brand Consistency: Maintain brand consistency by using a consistent color palette throughout your website.
10. User Feedback:
- Gather Feedback: Actively solicit user feedback through surveys, feedback forms, and user testing.
- Analyze Feedback: Analyze user feedback to identify areas for improvement on your website.
- Implement Changes: Implement changes based on user feedback to improve the user experience and increase conversions.
Read about how to create interactive websites for better user engagement
11. Conversion Copywriting:
- Voice-of-Customer Data: Use voice-of-customer data to understand your audience’s needs, desires, and pain points.
- Persuasion Techniques: Employ proven persuasion techniques to compel readers to take action.
- Clear Benefits: Communicate the benefits of your product or service to show users what they gain from taking action.
Final Thoughts
Best UI/UX practices for more conversions are not just a luxury but a need for businesses to thrive. Knowing how to apply the principles of user-centered design and following the tips in this post on creating a great-looking and measurable website is something to aspire to.
The success does not come immediately, but in fact, it is based on continuous testing, optimization and a persistent focus on the value you bring the users.
If you wish to engage a team of experts who would help you increase your conversion rates, you can count on BrandClickX.
Contact Us for more details!
FAQs
1. What are the Best UI/UX Practices for More Conversions?
The Best UI/UX Practices for More Conversions include intuitive navigation, mobile-friendly design, fast page loading speed, clear call-to-action (CTA) buttons, and a visually appealing interface that enhances user experience.
2. How do the Best UI/UX Practices for More Conversions improve conversion rates?
The Best UI/UX Practices for More Conversions help create a seamless and enjoyable user journey. A well-structured design reduces friction, improves engagement, and encourages users to take the desired action, leading to higher conversion rates.
3. Why is mobile optimization a key part of the Best UI/UX Practices for More Conversions?
Mobile optimization is an essential part of the Best UI/UX Practices for More Conversions because a large number of users access websites through mobile devices. A mobile-friendly design ensures a smooth experience, reducing bounce rates and increasing conversions.
4. How does website speed fit into the Best UI/UX Practices for More Conversions?
Fast-loading pages are a crucial part of the Best UI/UX Practices for More Conversions. Slow websites frustrate users and increase abandonment rates, while optimized page speed keeps visitors engaged and improves the chances of conversion.