Images are important in making the user experience better, breaking the text contents, and making web pages more engaging. But most website owners and content creators ignore a fundamental opportunity, optimization of images for search engines.
Image SEO Best Practices for Better Rankings is not only about aesthetics, it is a strategic way to enhance your site visibility, promote organic traffic, and eventually build better odds of ranking on Google’s image search.
Badly optimized images largely affect the load time of your site, your user experience, and your search rankings. Therefore, to benefit from usability and search performance, it is important to adopt the correct Image SEO practices.
This guide is going to take you through how to run effective Image SEO Best Practices for Better Rankings, improve page speed, and also ensure that your images play directly with your SEO goals.
1. Use High-Quality and Relevant Images

Why Image Quality Matters for SEO
Blurry or low-resolution images make your website look unprofessional and thus keeping this in mind, Google focuses on a great user experience. But, high-quality images keep users, lower bounce rates, improve engagement metrics and ultimately positively influence ranking.
How to Choose the Right Images
- Start with Original Images: Don’t always use generic stock photos, but rather make original ones. Backlinks and image search ranking are more likely to occur with unique images.
- Image Relevance: For example, let’s say your article is about “Best Running Shoes”, adding an image of hiking boots will not only confuse the users but also search engines.
- Properly Cropped and Framed Images: Your thumbnails and previews must contain important parts of the image that are clear and on centre.
Tip: Use stock photos, but choose less common photos so that you are not like every other site.
Know about optimizing website architecture
2. Choose the Right Image File Format
Different image formats have different strengths and weaknesses. Choosing the right one helps balance quality and load time.
Common Image Formats and When to Use Them:

JPEG (JPG):
- Best for photographs and complex images with lots of colours.
- Offers a good balance between quality and file size.
- Here, it is recommended for blog posts and product images, and generally for visuals.
PNG:
- Good for images which need transparency (such as logos or images).
- Larger file sizes and higher quality than JPEG.
- Useful as a way to print detailed graphics or text images.
WebP:
- Google developed a modern image format.
- This is the same quality (JPEG or PNG) but with a smaller file size.
- Good for optimizing page speed while keeping image quality as you please.
SVG (Scalable Vector Graphics):
- Best for icons, logos, and illustrations.
- Infinitely scalable without losing quality.
Tip: If speed is your priority, use WebP instead of JPEG or PNG whenever possible.
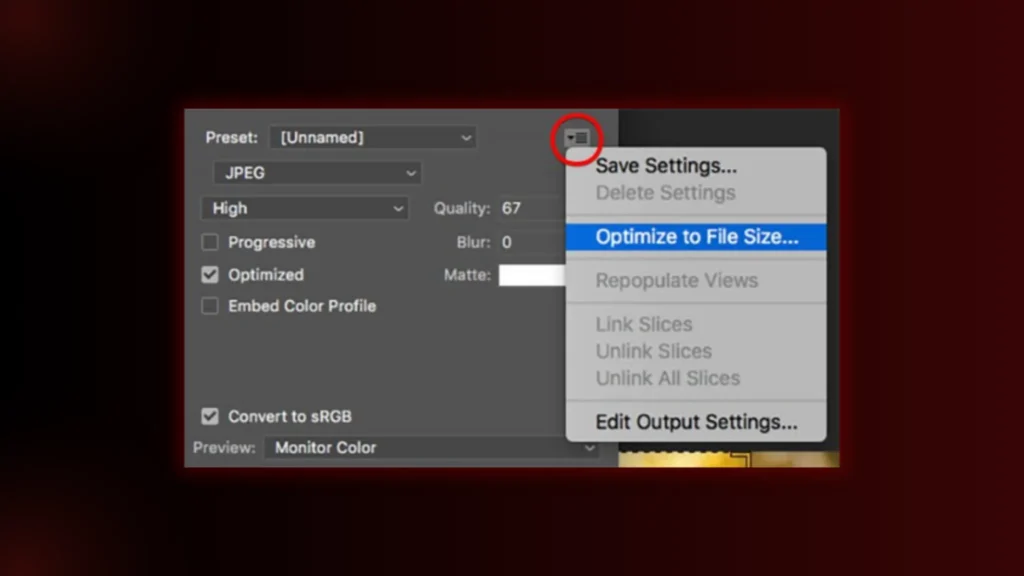
3. Optimize Image File Size for Faster Load Times
Page speed is a critical Google ranking factor, and large images can slow down your site significantly.

How to Reduce Image File Size Without Losing Quality
- Use Image Compression Tools:
- TinyPNG (Ideal for PNG & JPEG)
- Squoosh (Google’s free compression tool)
- ShortPixel (Great for bulk compression)
- Use Responsive Images:
- Instead of serving a single large image, provide different versions for different screen sizes.
- Example: Use the <picture> element in HTML to display different images for desktop and mobile users.
Tip: Keep your image file size under 100KB whenever possible without sacrificing quality.
4. Use Descriptive and Keyword-Rich File Names
Before Google even reads your alt text (explained below), it looks at the file name to understand what the image is about.

How to Name Image Files for SEO:
Bad Example:
- IMG001.jpg
- photo123.png
Good Example:
- best-running-shoes-for-women.jpg
- homemade-vegan-chocolate-cake.png
Best Practices for Naming Image Files:
- Be descriptive: The name should reflect what’s in the image.
- Use hyphens (-) instead of underscores (_): Google reads best-running-shoes.jpg as separate words but sees best_runningshoes.jpg as one long word.
- Avoid stop words: Words like “the,” “a,” and “of” aren’t necessary.
Tip: Keep file names concise but make sure it’s informative, ideally under 5-6 words.
Also, Read about how to create interactive websites for better user engagement
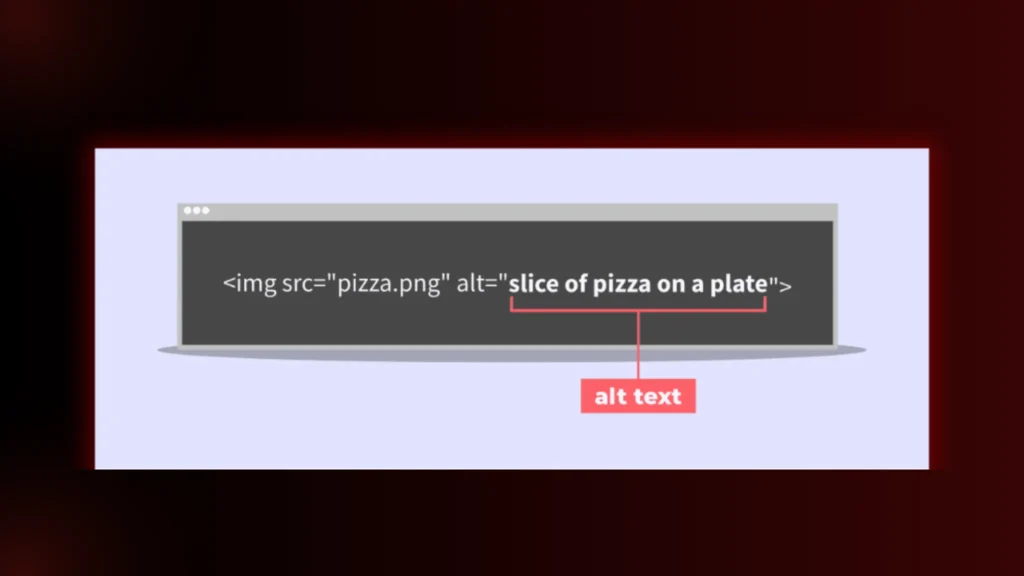
5. Write SEO-Friendly Alt Text (Alternative Text)
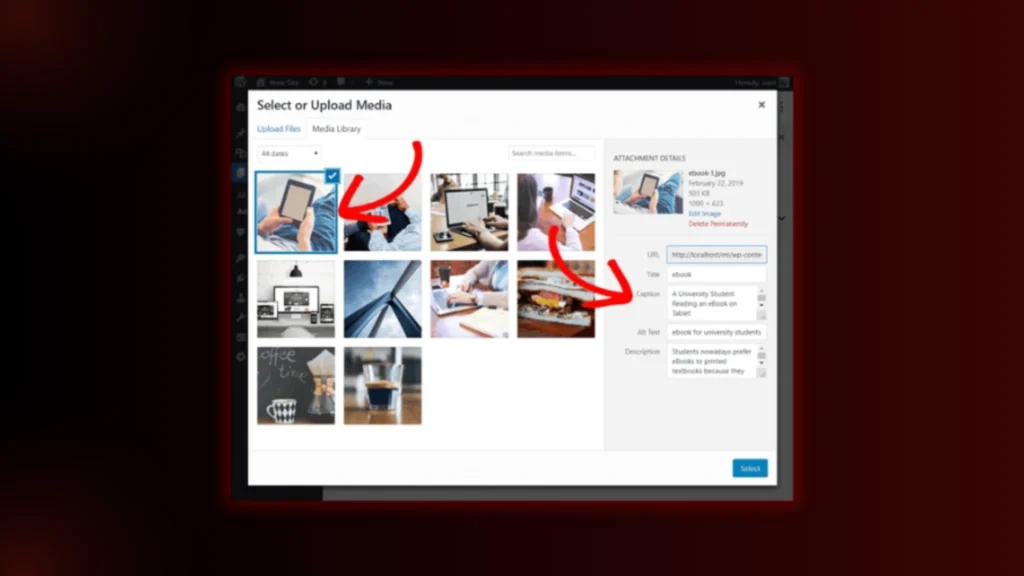
In the case of alt text, search engines and visually impaired users can understand the contents of an image.

How to Write Effective Alt Text:
- Be specific – Mention the image as desired.
- Use keywords naturally – It is not a place for stuffing keywords but for making it read.
- It should be short, less than 125 characters.
Bad Example:
- alt=”image”
- alt=”photo of a shoe”
Good Example:
- alt=”Nike Air Zoom Pegasus running shoes in blue colour”
- alt=”Homemade chocolate cake with strawberries on top”
Tip: If an image is purely decorative, leave the alt text empty (alt=””).
6. Use Structured Data (Schema Markup) for Images
Structured data plays a key role in helping Google understand your images better, from then being able to show them in Rich results i.e. (Google Discover, featured snippets).

Types of Schema Markup for Images:
- Product schema (for eCommerce sites)
- Recipe schema (for food blogs)
- Article schema (for news sites and blogs)
Tip: Use Google’s Structured Data Testing Tool to check if your schema is implemented correctly.
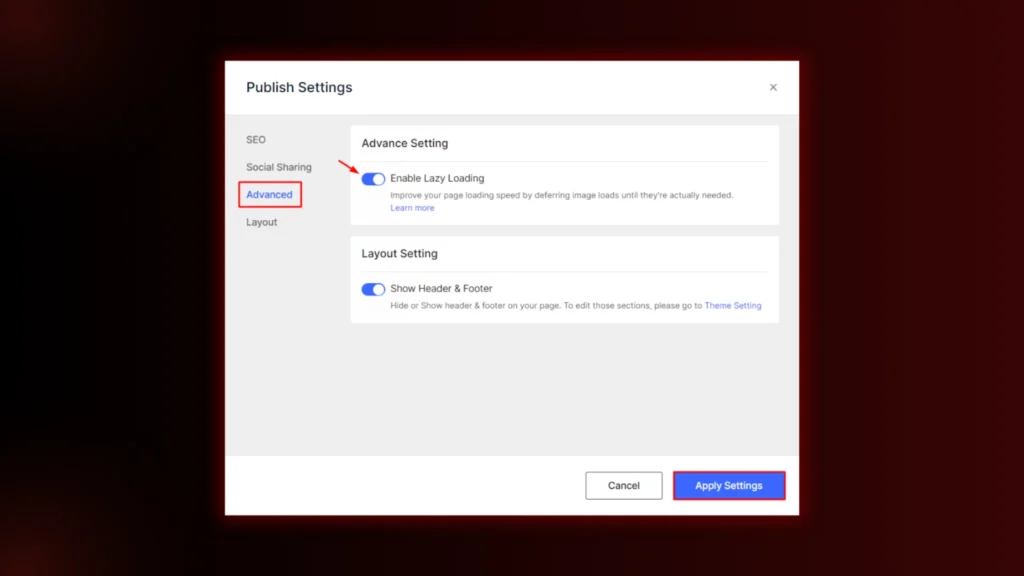
7. Enable Lazy Loading for Faster Page Speed
Lazy loading ensures that images only load when they are needed, instead of all at once.

How to Enable Lazy Loading:
- For WordPress Users: Use plugins like WP Rocket or a built-in feature in most themes.
- For Manual Implementation: Add loading=”lazy” to your <img> tags.
Tip: Don’t lazy-load above-the-fold images, as they should load instantly for a smooth user experience.
8. Make Images Mobile-Friendly
With Google’s mobile-first indexing, images must be displayed correctly on different devices.

Best Practices for Mobile Image Optimization:
- Use responsive images (<picture> element).
- Avoid huge images that require excessive scrolling.
- Test your images on different screen sizes.
Tip: Use Google’s Mobile-Friendly Test to check how your images appear on mobile devices.
9. Create an Image Sitemap
An image sitemap helps Google discover and index your images faster.

How to Create an Image Sitemap:
- If using WordPress: Install the Yoast SEO plugin (it generates one automatically).
- For Manual Sitemaps: Add <image:image> tags inside your XML sitemap.
Tip: Submit your updated sitemap in Google Search Console for better indexing.
10. Use Captions and Contextual Surrounding Text
While image captions aren’t a direct ranking factor, they improve user engagement and time on the page.

Best Practices for Captions:
- Use concise, meaningful descriptions under images.
- Avoid unnecessary captions on decorative images.
Final Thoughts
Optimizing Images will have an SEO Benefit not just on Google Image Rank but will affect page speed and user experience.
If you follow these Image SEO Best Practices for Better Rankings, your visibility will increase, load times will be reduced, and your search rankings will also get better. And by any chance you still have any sort of related queries regarding image SEO, BrandClickX is here to clear your blurry thoughts!
Contact us for further info!
FAQs
1. What are Image SEO Best Practices for Better Rankings?
Image SEO Best Practices for Better Rankings include optimizing image file names, using descriptive alt text, compressing images for faster loading, and implementing structured data to improve visibility in search results.
2. How do Image SEO Best Practices for Better Rankings improve website performance?
By following Image SEO Best Practices for Better Rankings, websites can enhance page speed, improve user experience, and increase their chances of ranking higher in search engine results. Optimized images also contribute to better accessibility and engagement.
3. Why is alt text important in Image SEO Best Practices for Better Rankings?
Alt text plays a crucial role in Image SEO Best Practices for Better Rankings by helping search engines understand image content. It also improves accessibility for visually impaired users and provides context when images fail to load.
4. What is the ideal image format for Image SEO Best Practices for Better Rankings?
The best image formats for Image SEO Best Practices for Better Rankings include WebP, JPEG, and PNG. WebP is preferred for its superior compression, while JPEG is great for photographs, and PNG is ideal for images requiring transparency.